Images
Are print resolution and web resolution images the same?
They shouldn't be.
- Print images should be at minimum of 250dpi (dots per inch), ideally 300dpi, occasionally higher.
- Web images should be 72 to 96dpi. Mobile devices typically have higher dpi resolutions as the device is held closer to your eyes. Although supported, lesser resolutions are better for bandwidth.
How do I reduce the resolution of images?
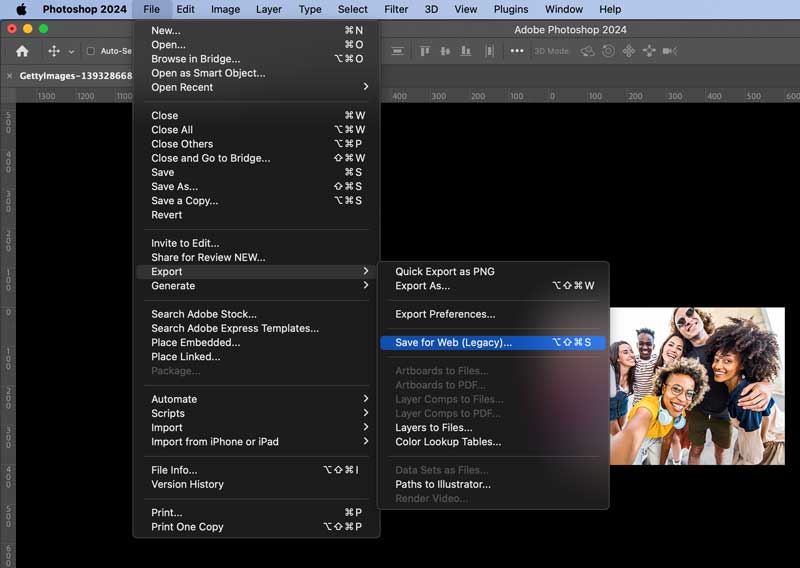
Export from Photoshop
- using Export > Save for Web (Legacy)

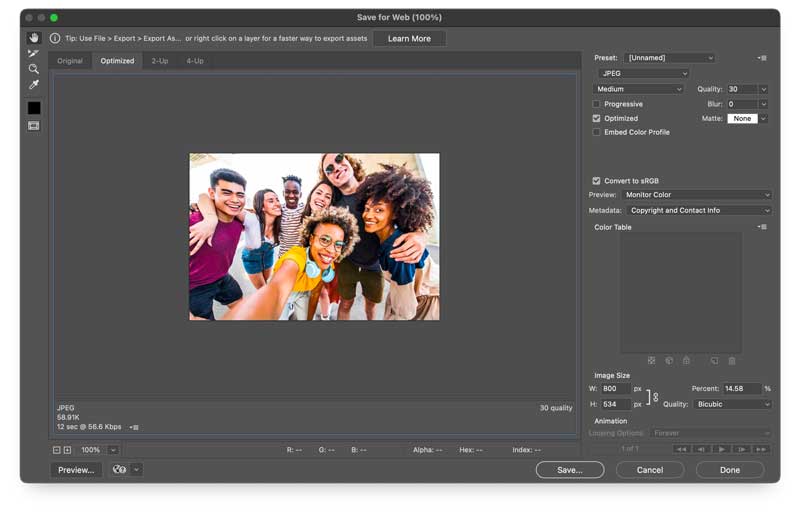
- Save for Web dialog box:
- Typically, set the JPEG to Medium. If there is banding or obvious pixelation, increase the Quality.
- JPEG is a compression. This is ideal for most web images.
- PNG-24 allows for transparency, typically not needed on the web except occasionally in logos.
- GIF is rarely selected as the color pallet is reduced. Occasionally GIFs are used for transparent edged logos. GIFs are also used for making animations, these should not be used on the Mt. SAC Website due to ADA issues.
- Set the Image Size to what you expect the image to be views as on desktop and mobile layouts.
- On the Optimized Tab, in the bottom left corner, you can see what the expected file size will be. 40-120k
is ideal, more is common for banner images.

- Typically, set the JPEG to Medium. If there is banding or obvious pixelation, increase the Quality.
Comparison between Photoshop/CMS resizing:
- Photoshop has greater control in the exporting of web images, it can adjust the quality of the image on export, reducing the file size. The lower the file size, the quicker the page will load.
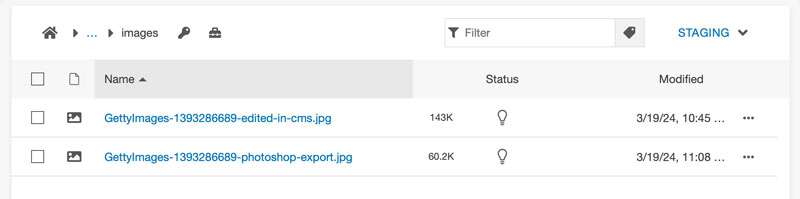
- The original image was 13.6Mb, or approximate 13600Kb.
- The resized image reduced to 60.2 - 143Kb. A significant savings.

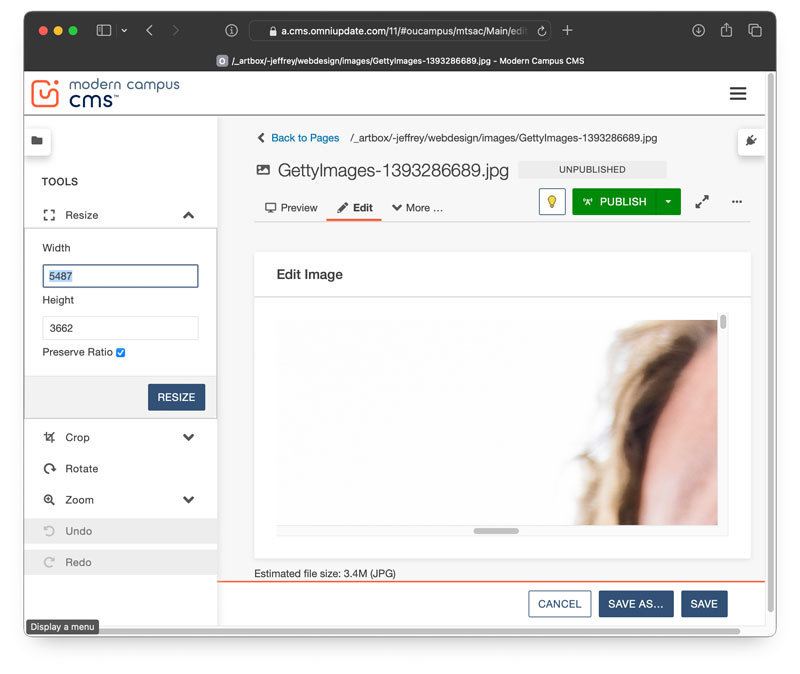
In Modern Campus CMS
(Formerly Omni Update/Omni-CMS)
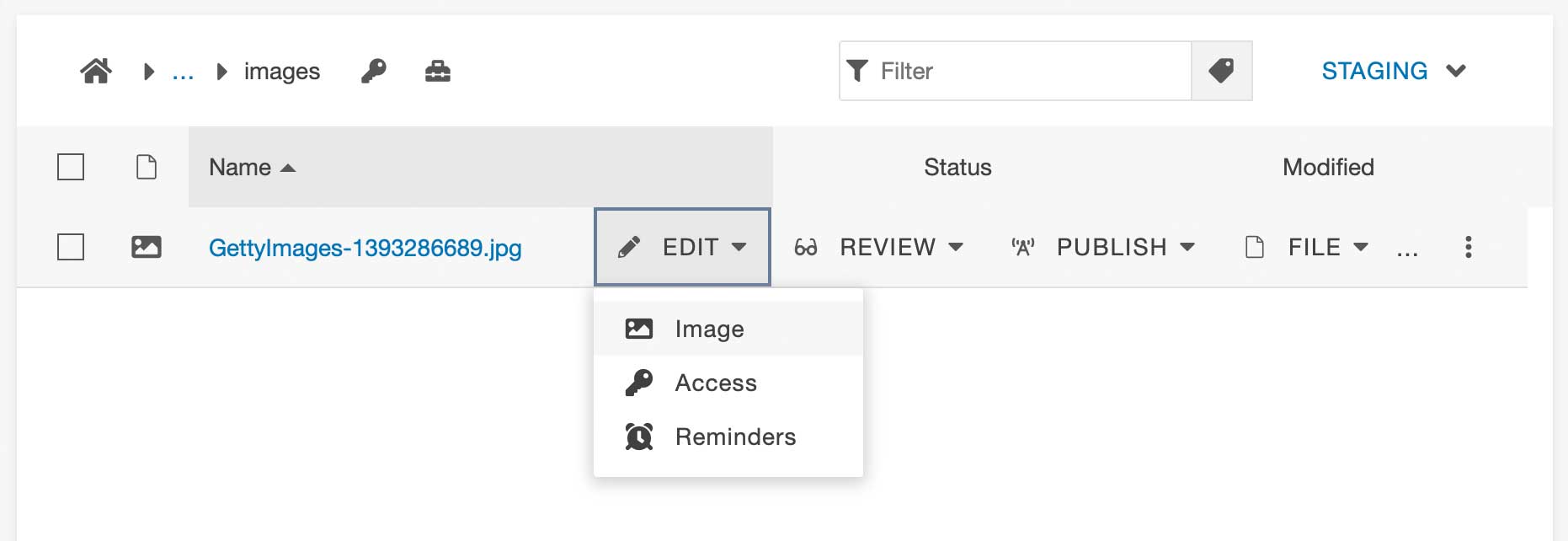
- Find your image you uploaded to the CMS.
- Click the 3 dot menu on the right, then choose Edit > Image.

- Click the 3 dot menu on the right, then choose Edit > Image.
- In the Tools section, select Resize. Set your width or height, be sure "Preserve Ratio" is checked on.
- Click RESIZE after setting the dimensions.
- Click SAVE when done.
- Be sure to publish the new resized image when done.

Image Sizes
Except for MasterSlider (full-width banner images), the maximum width that will fit on a web page is 1170 pixels.

Most images for blog posts and buttons should be 300x300px square.

The image above is 300x300 pixels at 72dpi.

Add a border to your images by adding the style Photo Border.

